블로그 포스트가 가져야 할 주요 기능 중에는 링크 공유 기능이 있다.
따라서 이번 포스트에서는 포스트를 Facebook, Twitter, Kakao를 통해 링크를 공유하는 방법을 소개한다.
공유하기 버튼에 사용될 아이콘들을 확보하는 것이 우선이다. Facebook, Twitter, Kakao 아이콘은 각각 Google에서 얻을 수 있으니 다운을 받아두자.
각각의 버튼에 고유 Id를 부여해주어야 한다. 자바 스크립트에 동작을 구현해야하기 때문이다.
Facebook과 Twitter는 동작 구현이 간단하니 우선적으로 소개한다.
Facebook , Twitter 버튼 구현
Kakao
카카오를 통한 공유를 하기 위해서는 Kakao에서 제공하는 API를 받아야 한다.
따라서 kakao 개발자 개발자 도구 (https://developers.kakao.com/tool)로 들어가 몇가지 설정을 해주어야 한다.
로그인 -> 내 애플리케이션 -> 애플리케이션 추가하기로 공유 기능을 사용하고자 하는 사이트를 추가해준다.
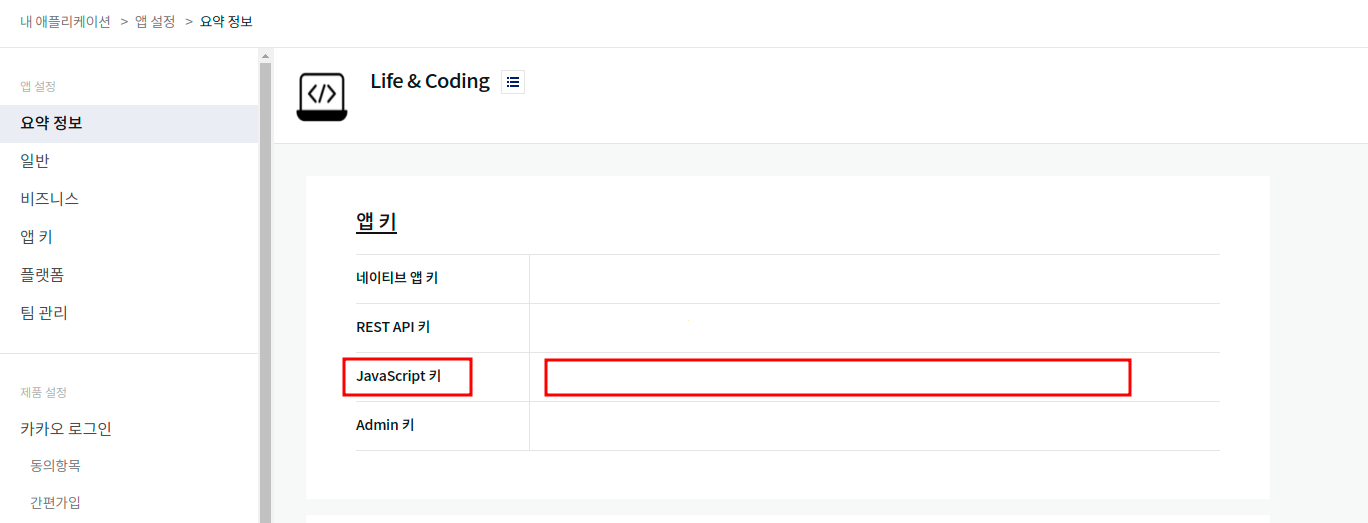
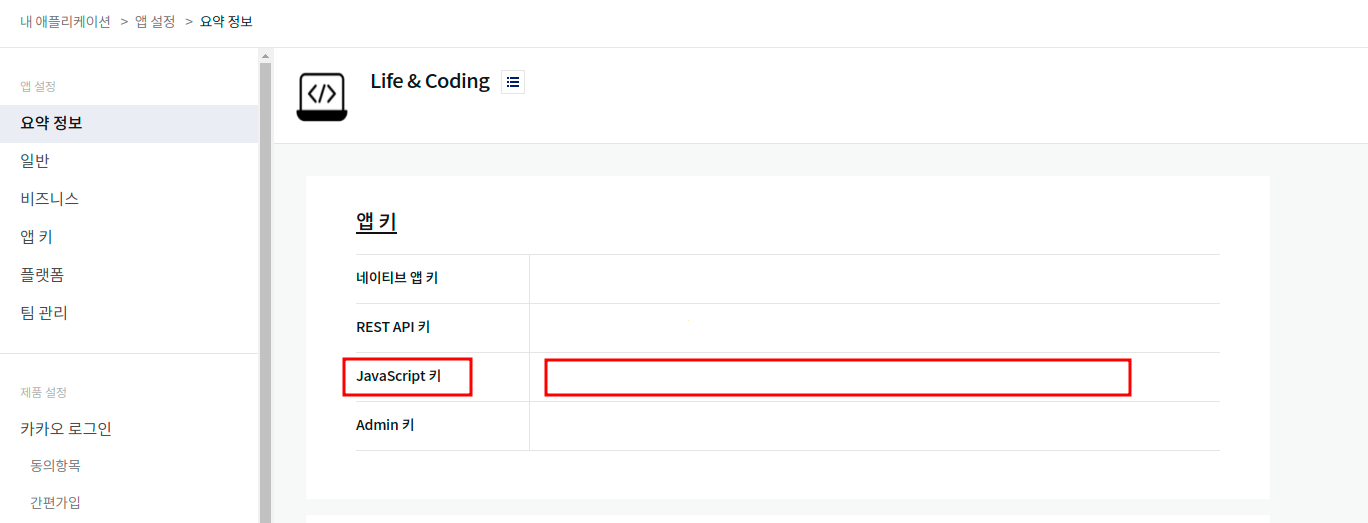
그후 요약 정보에 들어가면 JavaScript 키를 발급받은 것을 찾을 수 있다. 키를 복사해두도록 하자.

이제 kakao api를 사용할 수 있도록 아래의 코드를 링크 버튼을 사용하고자 하는 페이지에 추가해준다.
포스트를 공유하기 위한 모든 준비를 마쳤다. 이제 서버에 반영하고 테스트를 해보자.
테스트 결과

지금까지 링크 공유하기 기능을 구현해보았다. 매체마다 각각의 API를 제공하니 필요할 때마다 잘 써먹어야겠다.
따라서 이번 포스트에서는 포스트를 Facebook, Twitter, Kakao를 통해 링크를 공유하는 방법을 소개한다.
공유하기 버튼에 사용될 아이콘들을 확보하는 것이 우선이다. Facebook, Twitter, Kakao 아이콘은 각각 Google에서 얻을 수 있으니 다운을 받아두자.
1. 공유할 페이지에 이미지 버튼 추가하기
각각의 버튼에 고유 Id를 부여해주어야 한다. 자바 스크립트에 동작을 구현해야하기 때문이다.
|
1
2
3
|
<a id="btnTwitter" class="btn px-1"><img src="[Twitter 이미지 링크]"></a> //Twitter 버튼
<a id="btnFacebook" class="btn px-1"><img src="[Facebook 이미지 링크]"></a> //Facebook 버튼
<a id="btnKakao" class="btn px-1"><img src="[Kakao 이미지 링크]"></a> //Kakao 버튼
|
cs |
2. 동작 구현
Facebook과 Twitter는 동작 구현이 간단하니 우선적으로 소개한다.
Facebook , Twitter 버튼 구현
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
//Twitter 공유 동작 function
function shareTwitter() {
var sendText = "전송 메세지 (포스트 제목)"
var sendUrl = "전송 URL (포스트 링크)"
window.open("https://twitter.com/intent/tweet?text=" + sendText + "&url=" + sendUrl); //Twitter에 전송 정보 파라미터 삽입
}
//Facebook 공유 동작 function
function shareFacebook() {
var sendUrl = "전송 URL (포스트 링크)";
window.open("http://www.facebook.com/sharer/sharer.php?u=" + sendUrl); //Facebook에 전송 정보 파라미터 삽입
$(document).ready(function() {
//button click action
$("#btnTwitter").click(function() {
shareTwitter();
});
$("#btnFacebook").click(function() {
shareFacebook();
});
});
|
cs |
Kakao
카카오를 통한 공유를 하기 위해서는 Kakao에서 제공하는 API를 받아야 한다.
따라서 kakao 개발자 개발자 도구 (https://developers.kakao.com/tool)로 들어가 몇가지 설정을 해주어야 한다.
로그인 -> 내 애플리케이션 -> 애플리케이션 추가하기로 공유 기능을 사용하고자 하는 사이트를 추가해준다.
그후 요약 정보에 들어가면 JavaScript 키를 발급받은 것을 찾을 수 있다. 키를 복사해두도록 하자.

이제 kakao api를 사용할 수 있도록 아래의 코드를 링크 버튼을 사용하고자 하는 페이지에 추가해준다.
|
1
|
<script src="//developers.kakao.com/sdk/js/kakao.min.js"></script>
|
cs |
Kakao 버튼 구현
이전에 발급받았던 javascript 키를 kakao.init에 넣어준다. 그 후 클릭 버튼을 생성하는데 초기화와 버튼 생성은 한 번만 실행되어야 한다는 것을 알고 구현하자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
// Kakao 공유 동작 function
function shareKakao() {
Kakao.init('[JavaScript 키]');
// Kakao 버튼 생성
Kakao.Link.createDefaultButton({
container : '#btnKakao', // kakao button
objectType : 'feed',
content : {
title : "포스트 제목",
description : "포스트 설명",
imageUrl : "포스트 전송 시 표시되는 이미지",
link : {
mobileWebUrl : "포스트 링크 (모바일)",
webUrl : "포스트 링크"
}
}
});
}
$(document).ready(function() {
shareKakao(); // 초기 호출
});
|
cs |
포스트를 공유하기 위한 모든 준비를 마쳤다. 이제 서버에 반영하고 테스트를 해보자.
테스트 결과

지금까지 링크 공유하기 기능을 구현해보았다. 매체마다 각각의 API를 제공하니 필요할 때마다 잘 써먹어야겠다.
댓글
